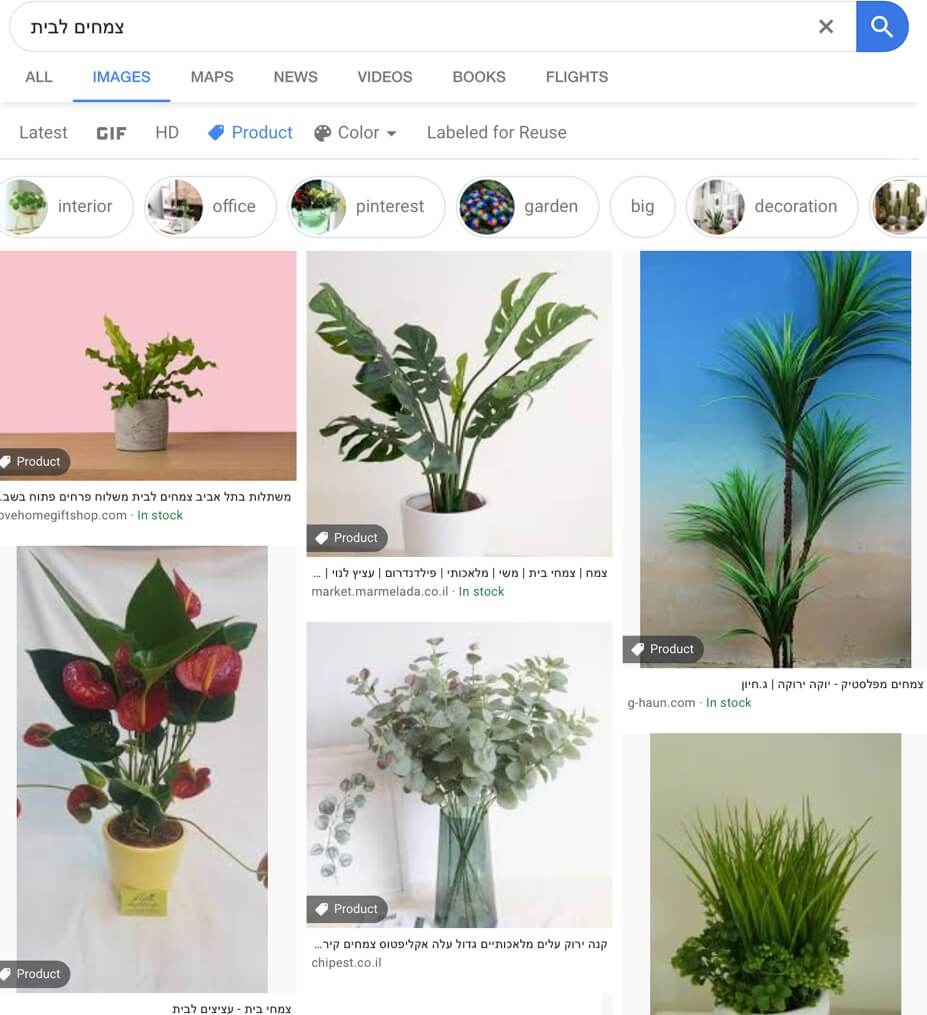
בדומה לתוצאות החיפוש הרגילות בגוגל, גם תוצאות חיפוש התמונות השתנו בשנים האחרונות: נוספו אליהן כל מיני פילטרים, בהם חיפוש מוצרים, מיון לפי צבע ועוד, הן כוללות תגיות מטא וקישורים לאתר המארח. במקביל גדלה גם החשיבות של תכנים ויזואליים בקידום האורגני של האתר. כיום אי אפשר להתעלם מחיפוש תמונות בגוגל ומהפוטנציאל שלהן להביא תנועה רלוונטית לאתר במגוון תחומים – החל מקניות ועד אופנה, עיצוב, תיירות, מתכונים ועוד.
כמה נתונים על חיפוש ויזואלי בגוגל:
- נכון לדצמבר 2019 כ-25% משאילתות החיפוש בגוגל מחזירות תמונות (לפי MOZ).
- לפי גוגל, מאות מיליוני אנשים משתמשים בגוגל תמונות כדי לחפש מידע באינטרנט.
- בסקר שנערך על ידי Internet Labs 36% מהמשתתפים השתמשו בחיפוש ויזואלי (שיעור דומה למחפשים חיפוש קולי).
- בעיני 59% חיפוש ויזואלי חשוב יותר מחיפוש טקסטואלי בכל הקטגוריות; בקניות ברשת של בגדים או רהיטים, חיפוש ויזואלי חשוב יותר בעיני יותר מ-85% מהנשאלים.
- לפי סקר אחר, 62% מבני דור המילניום מעדיפים יכולות חיפוש ויזואלי על פני כל טכנולוגיה חדשנית אחרת.
עם אפשרויות החיפוש דרך תמונות, הפיתוח של Google Lens וכלי בינה מלאכותית ולמידת מכונה לזיהוי תמונות, נראה שגוגל מנסים להבין טוב יותר תמונות, גם בהקשר של חיפוש ויזואלי וגם מילולי. ומכאן אפשר להניח שגם אם החיפוש הוויזואלי לא יחליף את מילות המפתח, התמונות ימלאו תפקיד משמעותי יותר ב-SEO בעתיד הקרוב.
אז איך להופיע בתוצאות החיפוש בגוגל תמונות?
התשובה היא אופטימיזציה לתמונות. כמה הנחיות:
לפני העלאת התמונה – שמירה בשם קובץ ידידותי
הרבה נוטים להתעלם מהחלק הזה ומשאירים את התמונה בשם שנתנו לה מאגרי התמונות, וחבל. אופטימיזציה לשם הקובץ היא אחת הדרכים הפשוטות ביותר לקדם תמונה בגוגל: כל מה שצריך לעשות זה לשמור את התמונה בשם תיאורי וידידותי למנועי חיפוש, המורכב ממילות מפתח רלוונטיות (מינוס מילות הקישור). לדוגמה, במקום image12345.jpg – סכין-שף-יפנית-דגםX.jpg.
תגיות לתמונות
השלב הבא הוא לשייך תגיות אלט וטייטל לתמונה. תגיות אלה חשובות לקידום התמונה בתוצאות החיפוש מכיוון שהן עוזרות לגוגל להבין את ההקשר שבו הן מופיעות, והן גם חשובות לשימושיות ולנגישות האתר. מכיוון שהתגיות האלה יכולות להגיע גם למשתמשים (תגיות האלט יושמעו למשתמשים בקוראי מסכים ותוכנות נגישות לכבדי ראייה ואת תגיות הכותרת יראה מי שיעבור מעל התמונה עם העכבר), כדאי שהן יהיו יותר קוהרנטיות ותיאוריות משמות הקבצים.
לדוגמה:
לא – תזונה בהיריון תזונה בהריון מה לאכול בהריון
אפשר – אישה בהיריון עם קערת סלט על הבטן
עדיף – תזונה בהיריון – אישה בהיריון אוכלת סלט
אופטימיזציה לתמונות ומהירות האתר
איך לבחור את גודל ופורמט התמונה?
גודל התמונה וסוג הקובץ יכולים להשפיע משמעותית על מהירות האתר, שהוא כשלעצמו גורם חשוב בקידום האתר.
ככלל, קובצי JPEG נחשבים ידידותיים יותר למנועי חיפוש בהשוואה לקבצים מסוג PNG, ואם לא מדובר באיורים או תמונות אחרות הדורשות רמות דיוק ושקיפות, מומלץ להימנע מהם.
קובצי לוגו וגרפיקה ברזולוציה גבוהה אפשר לשמור ב-SVG.
קובצי GIF מומלץ לשמור לאנימציות קצרות ופשוטות בסקאלה צבעונית בסיסית.
גוגל נוטים להמליץ על פורמטים מתקדמים כמו JPEG 2000, JPEG XR ו-WebP, אבל הפורמטים האלה עדיין לא נתמכים על ידי כל הדפדפנים.
גודל התמונה וממדיה הוא גם היבט חשוב באופטימיזציה של תמונות. ההיבט החשוב ביותר הוא משקל התמונה (בקילובייט), והשאיפה היא לשמור על תמונות במשקל נמוך מ-100 KB.
אם צריך להשתמש בתמונה כבדה, אפשר לשמור אותה כ-Progressive JPG, פורמט שבו התמונות מוצגות בהדרגה תוך כדי טעינת הדף.
בנוגע לממדי התמונה (גובה ורוחב), יש לוודא שהתמונה לא רחבה יותר מרזולוציית צג מחשב ממוצעת (כ-2,600 פיקסלים לכל היותר), ושהתמונות יהיו רספונסיביות (כלומר שממדיהן ישתנו אוטומטית לפי גודל המסך או החלון).
לשם כך, ייתכן שיהיה צורך ליצור גרסאות שונות של אותה תמונה כדי להציג את הגרסה המתאימה ביותר לכל מכשיר ולכל גודל מסך. אפשר להגדיר זאת אוטומטית באמצעות תוספים או דרך האלמנט <srcset>.
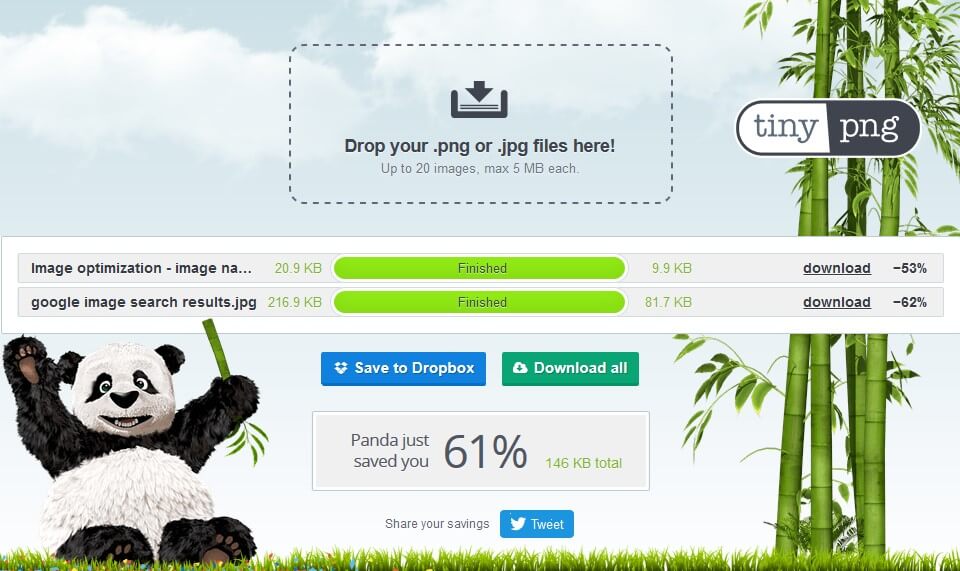
איך להקטין את ממדי התמונות? כלים מומלצים לדחיסת תמונות:
TinyPNG – כלי אינטרנטי חינמי להורדה במשקל של קובצי JPG ו-PNG .
WP Smush – תוסף וורדפרס לדחיסה ואופטימיזציה של תמונות.
אחסון ומדיניות מטמון של תמונות
תמונות כבדות יכולות לא רק להאט את קצב הטעינה של הדף, אלא גם להגדיל את מספר הבקשות הנשלחות לשרת לפני סיום טעינת הדף על ידי הדפדפן, ובכך לפגוע עוד יותר במהירות.
בעבר התמודדו עם האתגר הזה באמצעות אחסון התמונות בסאבדומיינים שונים. אבל כיום הפרוטוקול HTTP/2 מאפשר מספר קריאות בו-זמנית, כך שאין סיבה שלא להעלות את קובצי התמונות לאותו שרת אחסון שבו מאוחסן כל האתר.
מבחינת מדיניות המטמון מומלץ להגדיר תאריך תפוגה ארוך של מספר שבועות לתמונות מכל סוג.
מתי ואיך לאחסן תמונות ב-CDN?
כיום אין יותר מדי יתרונות לאחסון תמונות באתרים חיצוניים, אלא אם כן מדובר באחסון ברשת אספקת תוכן (CDN, Content Delivery Network). רשתות אלה למעשה משכפלות את התוכן ושומרות אותו בכמה שרתים ומשדכות בין משתמשי הקצה והשרת לפי הקרבה הפיזית, ובכך לקצר את זמני הטעינה ולשפר את חוויית המשתמש.
אם משתמשים ב-CDN מומלץ לקשר סאבדומיין ייעודי ל-CDN (כלומר, להפנות סאבדומיין לשרת של ספק ה-CDN, כך שהתמונות ישבו בכתובת images.domainname.com ולא ב-123cdndomainname.com). הפעולה הזאת גם תחסוך הפניות עתידיות אם תחליפו ספק CDN מתישהו והיא גם טובה יותר למיתוג.
טעינה נכונה של תמונות בדף
גם דרך הטעינה של התמונות יכולה להשפיע לרעה על מהירות הטעינה של הדף.
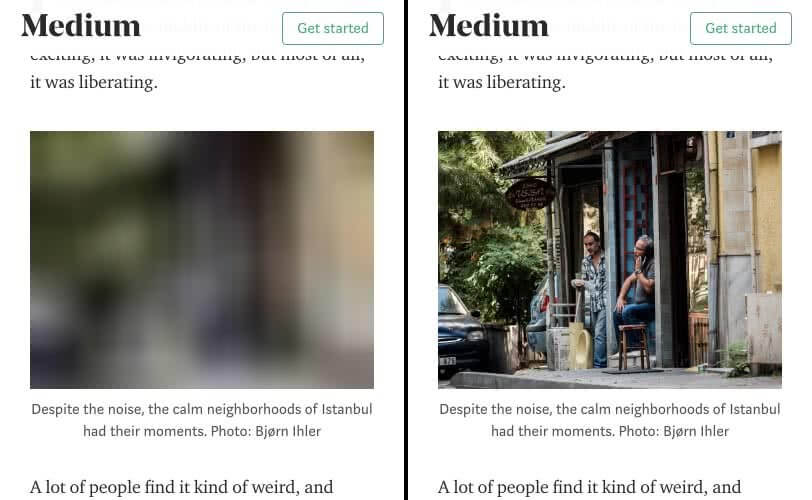
Lazy loading היא טכניקה יעילה לשיפור מהירות הטעינה, בעיקר בכתבות ארוכות עם תמונות כבדות, גלריות תמונות וכדומה. כמשתמע משמה, "טעינה עצלה" מעכבת את הטעינה של תמונות הנמצאות מחוץ לטווח הראייה, ודוחה אותה עד לרגע שהתמונות נחוצות, כלומר כשהמשתמש גלל את המסך והגיע אליהן. עם זאת, lazy loading יכולה לפגוע באינדוקס של תמונות במנוע החיפוש אם היא לא מוטמעת לפי ההנחיות של גוגל למפתחים.

תמונה: https://developers.google.com
איך לוודא שהתמונות נסרקות על ידי גוגל?
- מפת אתר XML לתמונות היא פתרון אפשרי באתרים שבהם הגילוי והסריקה של התמונות מאותגרת בגלל Lazy Loading או סיבה אחרת.
- סימון התמונות בנתונים מבנים (תגיות org) יכול לעזור, וגם להגדיל את הסיכוי שהן יופיעו בקרוסלה או בתצוגה עשירה בתוצאות החיפוש.
- גוגל לא מוסיפים לאינדקס תמונות ומשאבים שנטענו ברקע באמצעות ה-CSS, לכן כדי להבטיח סריקה ואינדוקס של תמונות מומלץ להשתמש בתגית <img src> .
- יש לוודא שקובץ robots.txt לא חוסם את גוגל מסריקה של תמונות.
איך לבדוק?
– כלים לסריקת אתרים כמו Screaming Frog מאפשרים למיין קבצים לפי סוג ואז לפי גודל, וכך קל לזהות את התמונות הכבדות ביותר.
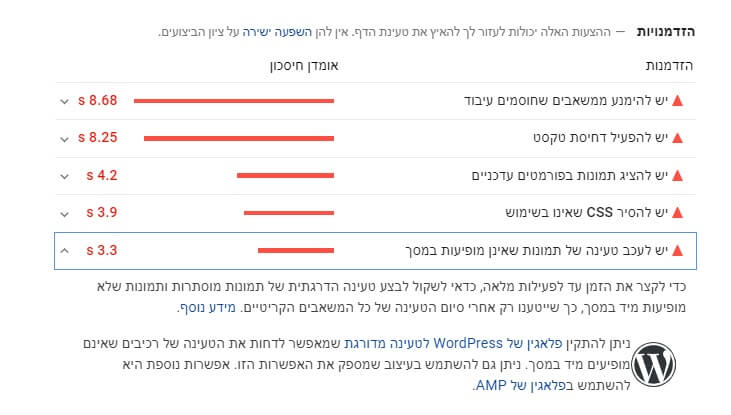
– כלי בדיקת המהירות של גוגל – Lighthouse ו-Page Speed Insights מצביעים גם הם על קובצי התמונות שמעכבים את מהירות האתר וממליצים על דרכים לדחוס או לשפר את מדיניות המטמון שלהן.
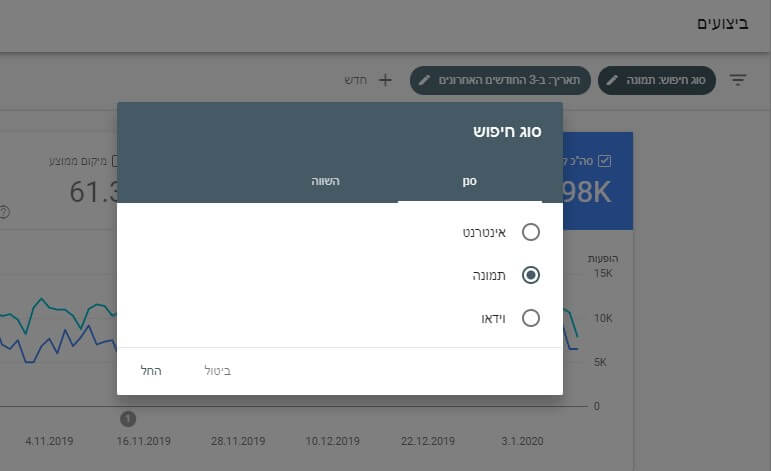
איך לעקוב אחר הביצועים של תמונות בתוצאות החיפוש?
Google Search Console כולל דוחות ביצועים של התמונות באתר.
בדומה לדוחות הביצועים של שאילתות חיפוש ודפים, גם בדוח הזה אפשר לקבל מידע על אותם מדדים כולל קליקים, הופעות, CTR ממוצע, שאילתות, דפים, מדינות ומכשירים. בדוח הזה נמדדים רק קליקים ששלחו את המשתמש ישירות לאתר (כלומר, הקלקה על התמונה הקטנה וצפייה בה בתוצאות החיפוש לא נספרת). מדד ההופעות מתעד גם תמונות מוקטנות וגם מורחבות, אבל רק תמונה אחת לכל כתובת URL.
כמה דברים שחשוב לדעת על דוח הביצועים לתמונות:
- אי אפשר לקבל מידע על התמונה הספציפית שהוצגה בתוצאות החיפוש אלא רק על הדף שמציג את התמונה, לכן לא תוכלו למדוד את הביצועים של תמונות שונות באותו דף.
- מדד המיקומים לא מדויק מכיוון שמספר תוצאות התמונות המוצגות בכל דף משתנה לפי רוחב המסך.
- אם התמונות עולות בתוצאות החיפוש הרגילות של גוגל (כלומר, לא בלשונית של חיפוש תמונות), המדדים יופיעו בדוח הביצועים הסטנדרטי בקונסול (אינטרנט).
לסיכום, גם אם ייקח זמן עד שחיפוש ויזואלי יחליף את החיפוש המילולי, אופטימיזציה לתמונות יכולה להגדיל את התנועה האורגנית לאתר, וגם לשפר את מהירות האתר ואת חוויית המשתמש הכללית.
צריכים עזרה? צרו איתנו קשר.