עם הגידול בגלישה בטלפונים חכמים גדל גם הצורך באופטימיזציה לאתרי מובייל. ב-Search Engine Land פרסמו מדריך מקיף ל-SEO טכני למובייל. המדריך מסכם ומרחיב הרצאה שנתנה נציגת גוגל ב-SMX Advanced בנושא, ומטרתו לסייע לאתרים להתכונן לשינויים הצפויים בתוצאות חיפוש בסמארטפונים.
עיצוב רספונסיבי, תוכן דינמי או כתובות URL נפרדות?
מי שבונה אתר לסלולרי צריך לבחור את אחת מהאפשרויות האלו. כל אחת מהן מקובלת על גוגל ומשרתת היטב את הגולשים.
עיצוב רספונסיבי
המשמעות של אתר מובייל רספונסיבי הוא כתובת URL אחידה ותוכן זהה למובייל ולדסקטופ, ו-CSS שמזהה את המכשיר ואת גודל המסך ומתאים את עיצוב האתר לפיו. ככל שהמכשיר קטן יותר, הדף יכלול פחות תמונות, פחות טקסט או ניווט מצומצם יותר.
יתרונות
עיצוב רספונסיבי עובד טוב עם סמארטפונים, טאבלטים, מחשבים ניידים ונייחים ומסכי מחשב בכל הגדלים. זוהי האופציה המועדפת על גוגל, שכן היא מאפשרת למנוע החיפוש לסרוק, לאנדקס ולדרג רק דף אחד. אתרים רספונסיביים טובים גם למשתמשים כי אין בהם את ההאטות שנגרמות מהפניות.
חסרונות
החיסרון העיקרי של עיצוב רספונסיבי הוא זמן הטעינה.
המלצות
מומלץ לוודא שמהירות הדף לא אטית מדי לגולשים ממכשירים ניידים ולא להעמיס על דפי האתר תוכן כבד כמו סרטוני וידאו או מודעות שממילא לא יוצגו למשתמשי המובייל בסופו של דבר. אם הוויתור פוגע בחוויית המשתמש במובייל, כדאי לשקול תוכן דינמי או כתובות URL נפרדות במקום עיצוב רספונסיבי.
גוגל ממליצים למנהלי אתרים לא לחסום לסריקה דפי CSS או Java Script כדי שיוכלו לבנות את רכיבי הדף הרספונסיבי. (באופן כללי מומלץ לא לחסום את הדפים האלה).
תוכן דינמי
המשמעות של תוכן דינמי היא כתובת URL אחידה לכל סוגי המשתמשים, אבל מוצג תוכן שונה למשתמשים במובייל או בדסקטופ. כאן השרת מזהה את המכשיר ומחזיר את התגובה ב-URL יחיד בדומה לאתר רספונסיבי. ההבדל הוא שהתוכן המוחזר יכול להיות שונה לגמרי לפי סוג המכשיר.
יתרונות
זאת אופציה טובה במקרים שבהם טעינת כל התוכן שבאתר הדסקטופ תאט את זמן הטעינה של האתר הסלולרי.
חסרונות
זוהי אפשרות מורכבת יותר להטמעה והיא נעשית באמצעות הכותרת Vary HTTP.
כתובת אתר נפרדת למובייל
בטלפונים ישנים יותר וחכמים פחות, הדרך היחידה לפנות לגולשים סלולריים הייתה באמצעות כתובות URL נפרדות למובייל ולדסקטופ. אתרי המובייל לרוב ישבו על סאבדומיין (m.website.com) ולרוב גם נכתב עבורם קוד ייחודי. האתרים האלה עדיין מאוחסנים באינדקס של גוגל לאתרי מובייל ועבורן יוצרים מפות אתר XML. היום URL נפרד לאתר מובייל אינו מצריך כתיבת קוד ייחוד, והוא לרוב מכיל דפים שעברו התאמה למסכים קטנים יותר.
יתרונות
האפשרות הזאת עדיין טובה, ואם מתכננים להציג תוכן שונה מהותית למשתמשי דסקטופ ולמשתמשי מובייל – היא גם הגיונית. כך קל יותר לעקוב אחרי בעיות טכניות באתר, ואם מיישמים את ההמלצות ומוודאים שגוגל יבינו נכון את הקשר בין הכתובות השונות, האתרים האלה טובים למשתמשים וגם למנועי החיפוש.
המלצות
קודם כל, לדאוג שהדפים בשני האתרים מפנים זה לזה כהלכה ולפי הנחיות גוגל: שרובוט הסריקה של גוגל לנייד יופנה מאתר הדסקטופ לאתר המובייל ולהפך. הפעולה הזאת חשובה לא רק מבחינת SEO והיא גם מבטיחה שדפי אתר ששותפו ברשתות החברתיות יתקבלו על ידי גולשים במכשירים שונים וייקראו בצורה האופטימלית ביותר.
גם חשוב להפנות משתמשים לדפי האתר המקבילים בגרסת המובייל ולא לשלוח את הגולשים לאתר הבית. אם אין דף תוכן מקביל, עדיף שיראו את דף הדסקטופ משיועברו לדף לא רלוונטי ולא ייחשפו למידע שמחפשים. (כנ"ל לגבי דף מובייל שאין לו מקבילה בדסקטופ).
גוגל ממליצים להפנות משתמשי טאבלט לאתר הדסקטופ ולא למובייל, והמלצתם נשענת על נתונים על העדפות הגולשים.
לא מומלץ לחסום את דפי המובייל דרך קובץ robots.txt כי כך גוגל לא יוכלו למפות ולקבץ את שני האתרים.
מטא-נתונים באתרי מובייל
גוגל משתמשים באינדקס אחד והוא משרת את הגולשים מכל סוגי המכשירים, אבל הם מקבצים את הדפים של אתרי המובייל והדסקטופ ביחד ומציגים את גרסת האתר המתאימה לכל מכשיר. חוץ מהפניות אפשר להוסיף מטא-נתונים כדי לאותת לגוגל ולהבהיר את המיפוי.
תגית קנוניקל
להגדיר את אתר הדסקטופ ככתובת קאנונית באמצעות הוספת התגית "rel="canonical לשתי הגרסאות של האתר, וכך לאחד איתותים שיכולים להשפיע על הדירוג (כמו קישורים נכנסים) ולמנוע אי הבנה לגבי תוכן כפול.
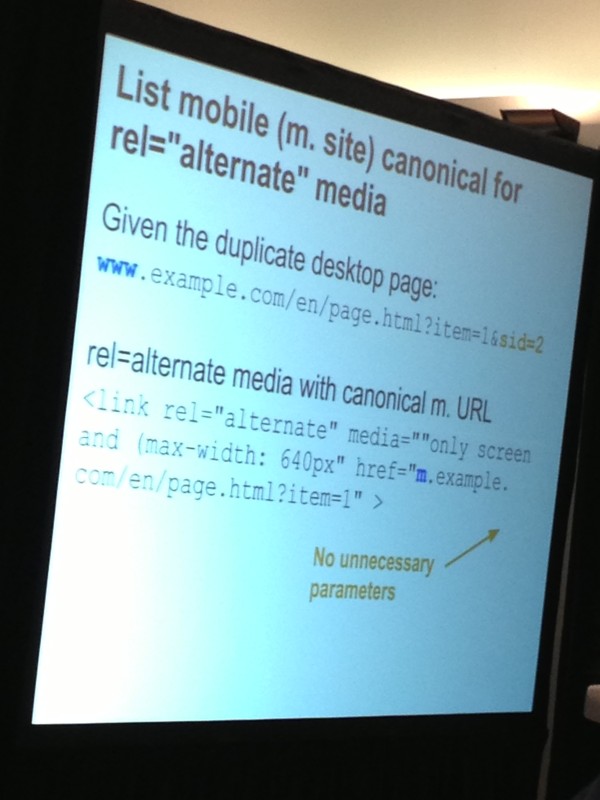
תגית alternate
התגית "rel=”alternate מאפשרת למפות את כתובות ה-URL של אתר הדסקטופ והמובייל. צריך להשתמש בה באתר הדסקטופ כדי לציין את גרסת המובייל (אבל לא להפך). אפשר גם לציין את האלטרנטיבה במפת אתר XML.
תמונה: searchengineland.com
דירוגים ותוצאות חיפוש
כשמחפשים אתר בגוגל בסמארטפון מה שקורה הוא שאתר הדסקטופ מופיע בתוצאות החיפוש וכשהגולש לוחץ על האתר, גוגל מעלים את אתר המובייל.
דירוגים שונים יכולים להצביע על כל מיני דברים: סוג שאילתת החיפוש, מיקום הגולש, סוג המכשיר שממנו הוא גולש ועוד. במקרה של חיפוש ממכשירים ניידים גם חוויית המשתמש משפיעה על המיקום. בעיות טכניות באתרי מובייל שפוגעות בחוויית המשתמש עלולות להשפיע על סיכויי האתר להופיע בדירוגים גבוהים בתוצאות החיפוש שמוצגות לגולשים מסמארטפונים, אבל לא בתוצאות החיפוש שמוצגות לגולשים ממחשבים רגילים.
עוד גורמים שמשפיעים על החיפושים וייחודיים לאתרי מובייל:
דפי אתר רק למובייל – מכיוון שגוגל מאחדים את איתותי האינדוקס והדירוג של דפים עם גרסאות מובייל ודסקטופ, דפים שמיועדים רק למשתמשי מובייל יקבלו פחות איתותים (=קישורים, שיתופים במדיה החברתית וכדומה) וידורגו במקומות נמוכים יותר.
זמן טעינה – דפים שזמן הטעינה שלהם גבוה מהאחרים ידורגו במקומות נמוכים יותר. המלצת גוגל היא להציג תוכן בראש הדף (above the fold) בפחות משנייה. זמן הטעינה הממוצע של דף אתר מובייל הוא כשבע שניות.
הפניות – כל הפניה מוסיפה כ-0.6 שניות לזמן הטעינה, לכן חשוב להקפיד שההפניה תיעשה לדף היעד ולהימנע מרצף של הפניות, מהפניות אל דף הבית או אל עמוד שגיאה.
פרסומות קופצות ושכבות מידע
גוגל ממליצים להימנע מפעולות שיווקיות שמזמינות את המבקרים באתר להוריד אפליקציה ומעכבות אותם מלהגיע אל דף המטרה.
עוד מומלץ להציג בדפי אתר המובייל רק תוכן שנתמך במכשירים סלולריים.
לסיכום:
יש שלוש דרכים להציג אתר בתוצאות החיפוש בסמארטפונים: עיצוב רספונסיבי, תוכן דינמי ושתי כתובות URL.
אם בחרתם בתוכן דינמי, יש להטמיע הכותרת Vary HTTP.
אם בחרתם לפצל את האתר לשתי כתובות URL צריך להוסיף תגית קנוניקל.
וגם:
- להפנות את המבקרים בשתי גרסאות האתר לדף הרלוונטי ביותר ולא לעמוד הבית;
- להפנות מבקרים מטאבלטים לגרסת הדסקטופ;
- להשתמש בתג rel=”alternate” בגרסת הדסקטופ;
- להקפיד על זמן טעינה סביר של דף המובייל;
- להימנע מהפניות מיותרות ומפרסומות קופצות.