גוגל הודיעו בתחילת יולי 2018 על הרצת עדכון המהירות במובייל. בעקבות העדכון תהפוך מהירות טעינת האתר לגורם משפיע על הדירוג גם במובייל. גוגל הודיעו על העדכון כבר בינואר השנה, ואתמול הם עדכנו את הפוסט המקורי וגם צייצו בטוויטר שהעדכון כבר משפיע על כל המשתמשים.

קרדיט: seroundtable.com
מהו עדכון המהירות במובייל?
מהירות האתר היא גורם משפיע על המיקומים בתוצאות החיפוש בגוגל זה זמן מה, אבל עד יולי הוא השפיע רק על חיפושים שנעשו במחשבים. החל מיולי גם תוצאות החיפוש במכשירים ניידים יושפעו מהעדכון.
לפי ההודעה של גוגל, העדכון ישפיע רק על האתרים האיטיים ביותר (כך שאתרים מהירים שישפרו עוד יותר את המהירות לא יראו שיפור במיקומים) ורק על אחוז קטן משאילתות החיפוש. גוגל מדגישים כי הם עדיין מייחסים חשיבות עליונה לכוונת המחפש, לכן אם דף איטי עונה במדויק על שאילתת החיפוש ומציג תוכן טוב ורלוונטי, הוא עדיין יכול להופיע במיקומים גבוהים.
איך לבדוק את מהירות האתר במובייל?
גוגל מציעים כמה כלים חינמיים המאפשרים לבדוק את מהירות האתר (במובייל ובדסקטופ) וגם מציעים דרכים לשפר את המהירות:
PageSpeed Insights, כלי המודד את מהירות הטעינה הממוצעת של הדף ומצביע על התיקונים הנדרשים.
כלי מדידת המהירות של גוגל עודכן במהלך נובמבר 2018, ומעכשיו הוא משלב בין נתונים שנלקחו מLighthouse, כלי אוטומטי המתווסף לכלי הפיתוח של כרום ובודק לעומק את הביצועים של האתר, כולל מהירות, נגישות, SEO ועוד, ושואב גם מידע מדו"ח חוויית המשתמש של הדפדפן כרום (CRuX).
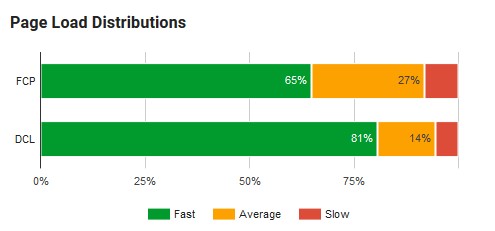
כך נראו התוצאות בכלי מדידת המהירות הישן של גוגל:
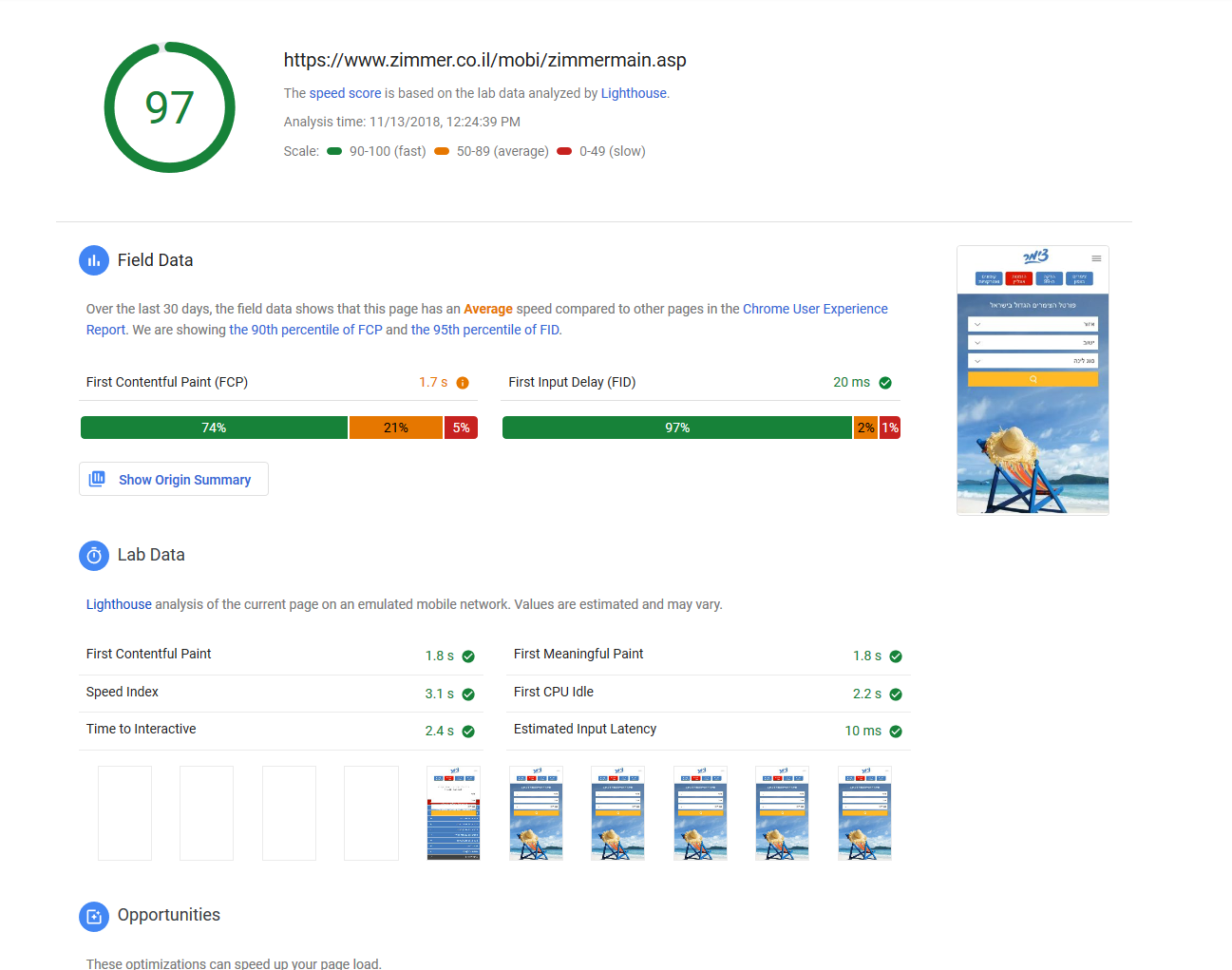
וכך הן נראות עכשיו:
מה חדש ב-PageSpeed Insights החדש של גוגל?
הדו"ח החדש מציג את הנתונים האלה:
- נתונים שנלקחו מדו"ח חוויית המשתמש של כרום ומציגים את המדדים First contentful Paint (FCP), המתאר את הזמן שעובר עד שתוכן כלשהו (טקסט או תמונה) מוצג בדפדפן, ו-First Input Delay (FID), המתאר את הזמן שעובר בין הרגע שהמשתמש יוצר אינטארקציה ראשונית עם האתר ועד שהדפדפן מגיב אליה.
- נתונים שנלקחו מהכלי Lighthouse ומודדים את כל הערכים הרלוונטיים לבדיקת מהירות האתר, כולל צילומי מסך של תצוגת האתר.
- המלצות לשיפור המהירות וחוויית המשתמש והדגשת הנקודות הבעייתיות הפוגעות במהירות האתר.
- דו"ח על ביצועי האתר בכל מיני תחומים בהם הטמנה, JavaScript ועוד.
- סקירה של ביצועי האתר בתחומים בהם צמצום JavaScript ו-CSS, תקינות ההפניות ועוד.
כלים נוספים למדידת מהירות האתר
GTmetrix – כלי חינמי הבודק את מהירות האתר ומספק המלצות לשיפור המהירות בהתאם.
pingdom – כלי נוסף למדידת מהירות האתר המציג את הגורמים המאטים את האתר בצורה ויזואלית וברורה.
הפוסט פורסם במקור ב-10 ביולי 2018.