מהירות האתר היא רכיב חשוב באסטרטגיית קידום האתרים (SEO), מכיוון שהוא משפיע הן על המיקומים – החל מיולי 2018 מהירות האתר היא אחד הגורמים העיקריים המשפיעים על קידום האתר בתוצאות החיפוש בגוגל – והן על חוויית המשתמש.
המשתמשים מצפים לתגובה מהירה ומידית, והם לא יבזבזו את זמנם בהמתנה לטעינת התוכן באתר, ברוב המקרים הם פשוט יעברו למתחרים. גוגל יודעים את זה והם עוקבים אחרי מדדי התנהגות כמו ביקורים קצרים, קפיצות בחזרה לתוצאות החיפוש ועוד מדדים המצביעים על תסכול ממהירות האתר, ולוקחים אותם בחשבון בדירוג האתר.
וזמן הוא גם כסף:
אמזון עשו חשבון והגיעו למסקנה שכל שנייה של עיכוב בטעינת האתר גורמת להם להפסד של 1.6$ מיליארד בשנה. אחרי פרויקט שיפור מהירות האתר וולמארט דיווחו על עלייה של 2% בשיעור ההמרות עם כל הורדה של שנייה ממהירות טעינת האתר. גוגל מצאו שיותר מ-50% מהמשתמשים במובייל יעזבו את האתר אם זמן הטעינה שלו ארוך מ-3 שניות. אותו מחקר גם השווה בין ביצועים של אתרים שזמן הטעינה שלהם הוא 5 שניות ובין אתרים שזמן הטעינה שלהם הוא 19 שניות, ומצא שבאתרים המהירים יותר זמן השהייה היה גבוה יותר, החשיפה למודעות גדולה יותר, ושיעור היציאה נמוך יותר.

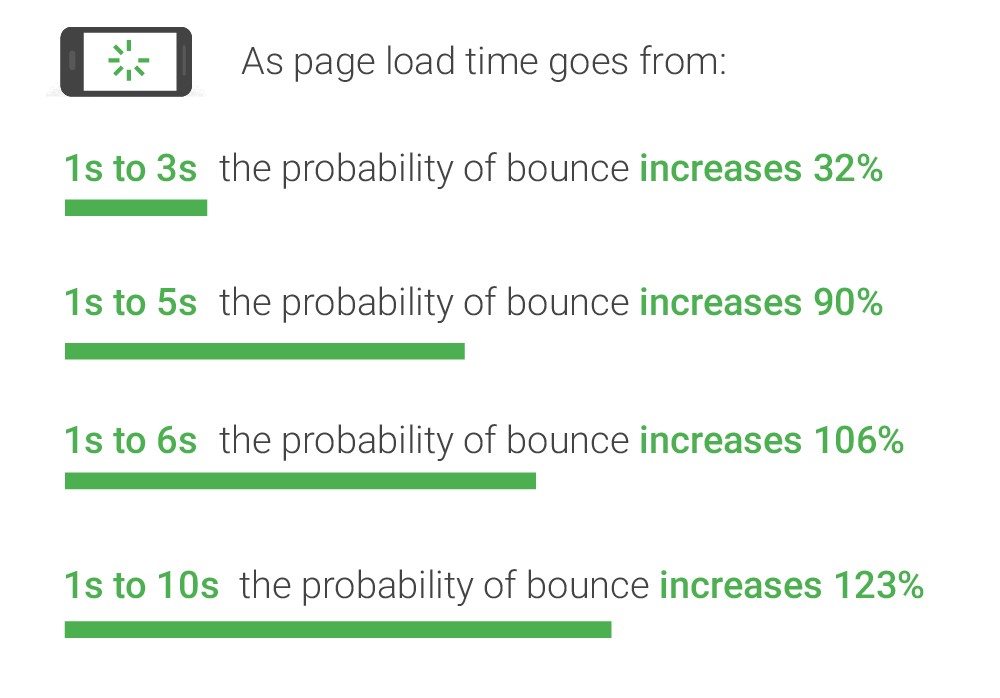
השפעת מהירות האתר על שיעור הנטישה. מתוך: thinkwithgoogle.com
אתרים איטיים עלולים לגרום להפסדים כספיים למשתמשים – וגם לגוגל. אתרים אלה לרוב טוענים קבצים כבדים או משתמשים בטכנולוגיה מיושנת, ובשל כך גורמים לגוגל להשתמש ביותר רוחב פס, להקצות יותר משאבים, ולבזבז יותר כסף. לכן, גוגל ימשיכו לתגמל אתרים מהירים ולהעניש אתרים איטיים.
מה משפיע על מהירות האתר?
יש מיליון גורמים המשפיעים על זמן טעינת האתר, החל משרת האחסון ועד משקל האתר ועניינים טכניים, וגם גורמים הנמצאים פחות בשליטתנו כמו חיבור הרשת של המשתמשים. כאן נציג כמה מהגורמים הטכניים הנפוצים המשפיעים על מהירות האתר ואת הדרכים לשפר אותן.
אבל קודם כול, מומלץ למדוד את מהירות האתר בכלי הבדיקה השונים (לדוגמה: GTmatrix, Pingdon, Google's PageSpeed Insights) ולבדוק מהם הגורמים המעכבים את מהירות האתר. מומלץ גם לשמור את התוצאה הראשונית כדי שיהיה אפשר להעריך את השיפור.
1. לצמצם את מספר קריאות http
חלק גדול מזמן הטעינה של הדף מתבזבז על הורדה של רכיבים כמו תמונות, גיליונות סגנון, סקריפטים, קובצי פלאש ועוד. הורדה של כל רכיב כזה מייצרת קריאת http (request) נפרדת, וככל שיש יותר רכיבים כך לוקח יותר זמן לטעון את דף האתר. לכן, צמצום כמות הקריאות ישפר את מהירות האתר. איך עושים את זה? כאן אין ברירה אלא ללכלך את האצבעות ולהתחיל לחפור בקוד המקור של האתר כדי למצוא קריאות http עודפות. ברוב המקרים תמצאו אותן בקבצים של HTML, JavaScript ו-CSS.
2. צמצום ואיחוד קבצים
את מספר הקריאות אפשר להפחית באמצעות הקטנת הגודל של קובצי ה-HTML, JavaScript ו-CSS עצמם וגם באמצעות צמצום מספרם. השלב הזה חשוב במיוחד לאתרים שנבנו באמצעות תבנית מוכנה מראש. אמנם תבניות אלה מאפשרות לבנות אתר בקלות, אבל במקרים רבים הן כוללות קטעי קוד מיותרים העלולים להאט את מהירות האתר משמעותית.
צמצום (Minify) קבצים כרוך בהסרה של קוד מיותר, רווחים ופרמוטים מיותרים. מכיוון שכל קטע קוד מוסיף משקל לדף, מומלץ להוריד רווחים מיותרים בין מילים ובין שורות.
איחוד קבצים, פשוטו כמשמעו, כרוך באיחוד כל קובצי ה-CSS וה-JavaScript לקובץ CSS ו-JavaScript אחד. באתרי וורדפרס אפשר לעשות את זה בקלות באמצעות התוסף WP-Rocket.
3. להשתמש בטעינה אסינכרונית עבור CSS ו-JavaScript
סקריפטים של CSS או JS נטענים בשתי דרכים: סינכרונית ואסינכרונית. בטעינה סינכרונית כל סקריפט ייטען בנפרד, ובטעינה אסינכרונית כולם ייטענו בו זמנית. טעינת קבצים אסינכרונית יכולה להאיץ את טעינת האתר מכיוון שהדפדפן יטען את הדף מקצה אל קצה, בלי להתעכב בהמתנה לקבצים שיסיימו להיטען. גם את הפעולה הזאת אפשר לבצע באמצעות התוסף WP-Rocket.
4. עיכוב טעינה של JavaScript
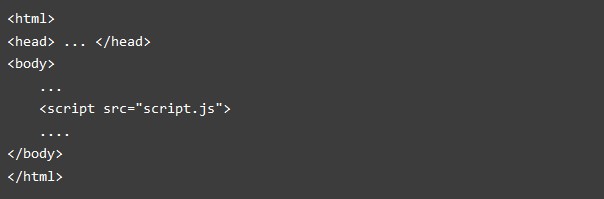
המשמעות של לעכב טעינה (deferring) של קובץ היא לדחות את הטעינה שלו עד ששאר האלמנטים ייטענו. באמצעות עיכוב טעינה של קבצים גדולים כמו JavaScript אפשר להבטיח ששאר התוכן ייטען ללא דיחוי. באתרי וורדפרס אפשר להגדיר את זה באמצעות WP-Rocket, ובאתרי HTML פשוט להוסיף מקטע קוד בתוך ה-<body>. ככה הוא ייראה לדוגמה:
5. שיפור זמן התגובה של השרת
נוסף על שיפור הזמן שלוקח לדף להיטען במלואו, חשוב גם לקצר את הזמן שלוקח לדף להתחיל בטעינה. זמן התגובה המומלץ לפי גוגל הוא עד 200 מילישניות. הפעולה הזאת תלויה בצד השרת, ומטרתה לקצר את התהליך שבין ביקור של משתמש באתר לבין הקריאה של הדפדפן לשרת.
ברוב המקרים, בעיות בזמן התגובה של השרת נגרמות בשל תקלות רשת, יצירת תוכן דינמית, תצורה של שרת הרשת ותעבורה. מכל הגורמים האלה יש לכם שליטה רק בשניים: יצירת תוכן דינמי ותצורת השרת. על תוכן דינמי ראו בהמשך. כדי לקצר את זמן התגובה של השרת:
– לעבור לספק DNS מהיר יותר כדי שיקצר את התהליך הקרוי DNS Lookup
– לבחור חברת אחסון המתאימה לצרכים שלכם. לדוגמה, אם רמות התנועה באתר משפיעות לרעה על מהירות התגובה של השרת, ייתכן שכדאי לשדרג משרת משותף לאחסון VPS, או מאחסון VPS לשרת ייעודי.
6. לדחוס קבצים
ככל שהקבצים באתר קטנים יותר, כך האתר נטען מהר יותר. ואחת הדרכים המהירות ביותר להקטין קבצים היא דחיסה באמצעות Gzip, סוג קובץ שלמעשה מזהה מחרוזות קוד דומות בקובצי הטקסט (בעיקר HTML ו-CSS) ומחליף אותן זמנית כדי להקטין את הקבצים.
7. לאפשר הטמנה של משאבים סטטיים
כשהמשתמשים מבקרים באתר, הרכיבים של האתר מאוחסנים או בדיסק קשיח במטמון או באחסון זמני. כך, כשאותם משתמשים יחזרו לאתר, הדפדפן יכול לטעון את הדף בלי לשלוח קריאת http נוספת לשרת. במילים אחרות, בפעם הראשונה שמישהו מבקר באתר הוא מוריד כל מיני קבצים של HTML, CSS, JavaScript, תמונות ועוד. אחרי הביקור הראשון כל הרכיבים האלה כבר מאוחסנים במטמון של המשתמש, והוא נדרש להוריד רק כמה רכיבים נוספים בביקורים הבאים, תהליך שיכול לקצר את זמן הטעינה של האתר בעשרות אחוזים.
אז אמנם צריך לקחת בחשבון גם את המבקרים החדשים באתר ולקצר עבורם את תהליך הטעינה של האתר, אבל כדאי גם לאפשר הטמנה של משאבים סטטיים כדי לקצר את התהליך עבור מבקרים חוזרים ולתת להם חוויית משתמש טובה יותר.
ההמלצה הכללית היא להגדיר תאריך תפוגה של שבוע לפחות עבור משאבים סטטיים, עבור רכיבים חיצוניים כמו מודעות או וידג'טים – כיום לפחות. קבצים וסקריפטים כמו תמונות, קובצי מדיה, CSS, JavaScript ו-PDF – בין שבוע לשנה. המלצות ספציפיות אפשר למצוא בכלי בדיקת המהירות של גוגל ובכלים נוספים.
אתרי וורדפרס יכולים להשתמש בתוסף W3 Total Cache כדי להגדיר תאריך תפוגה למשאבים סטטיים. באתרי HTML יכולים להגדיר ידנית בקובץ .htaccess
8. להקטין את התמונות
תמונות הן מהגורמים המשפיעים ביותר על מהירות האתר. תמונות גדולות מדי עלולות להאט משמעותית את מהירות האתר, מצד שני – אתם לא רוצים לוותר על תמונות לחלוטין.
מכיוון שהסרת תמונות מהאתר היא לא אפשרות מעשית, הפתרון הוא להקטין ולכווץ את התמונות במידה שתוריד במשקלן ותשפר את מהירות האתר, ובלי לפגוע בעיצוב האתר.
באתרי וורדפרס אפשר להתקין את התוסף WP-Smush שמכווץ תמונות לגודלן האופטימלי בהקלקה מהירה. אתרים אחרים יכולים להשתמש בכלי אינטרנט חינמיים העושים את העבודה הזו ידנית כמו tinypng ואחרים.
ברוב המקרים מומלץ להעלות תמונות בפורמט JPG; תמונות בפורמט PNG מומלץ לייחד רק ללוגואים, צילומי מסך, איורים ודימויים אחרים הדורשים דיוק ופירוט; GIF – רק לאנימציה ורק בגודל מצומצם. כיום ישנם פורמטים עדכניים וחסכוניים במקום כמו JPEG 2000, JPEG XR וWebP- אבל הם לא נתמכים על ידי כל הדפדפנים.
9. להשתמש ב-CDN
CDN, ראשי תיבות של Content Delivery Network, הוא מעין שרת חיצוני המאחסן חלק מהקבצים כדי למנוע פקקי תנועה בכל פעם שנשלחת קריאת http לשרת המאחסן את האתר. כלומר, אם האתר הגיע למצב שיש בו כל כך הרבה תנועה עד שריבוי הקריאות מעכב את טעינת האתר עבור כל המשתמשים, כדאי לשקול להפנות את המשתמשים לשרת נוסף כדי להקל על העומס.
באמצעות CDN האתר מוטמן ברשת בינלאומית של שרתים, וכשמשתמש מבקר באתר, הקריאה מהדפדפן נשלחת אל השרת הקרוב ביותר. לכן, CDN הוא פתרון טוב גם עבור אתרים שהשרתים שלהם רחוקים פיזית מקהל המשתמשים.
10. לתת עדיפות לתוכן הנמצא בראש הדף (Above the Fold)
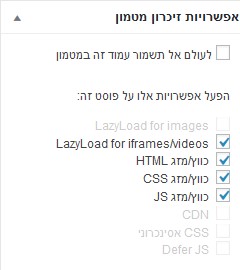
באמצעות התהליך המכונה Lazy Loading אפשר להעלות קודם את התוכן הנמצא בראש הדף גם אם שאר רכיבי הדף עדיין לא נטענו. הפתרון הזה הוא טוב במיוחד עבור דפים המכילים המון תוכן בתחתית הדף (Below the fold). כך לדוגמה, אם הדף מכיל המון תמונות, הטעינה העצלנית מאפשרת לטעון קודם את התכנים שמוצגים קודם, והמבקרים לא צריכים לחכות לכל התמונות להיטען.
האפשרות הזאת נמצאת גם בתוסף WP-Rocket וגם בתוספי וורדפרס אחרים כמו Lazy Load.
11. לצמצם את מספר ההפניות
הפניות (redirects) הן אמנם בלתי נמנעות כשמשנים את מבנה כתובות ה-URL של האתר או מוחקים דפים. אבל ריבוי הפניות גורם לריבוי קריאות http, ובכך להשפיע לרעה על מהירות האתר, בעיקר עבור גולשים ממכשירים ניידים. גוגל ממליצים להימנע מהפניות לחלוטין, אבל מכיוון שהאפשרות הזו אינה סבירה עבור רוב האתרים, מומלץ לפחות למפות את ההפניות המיותרות (למשל בעזרת כלי סריקה חיצוניים כמו Screaming Frog) ולצמצם את מספרן.
לסיכום, יש המון גורמים המשפיעים על מהירות האתר, וכל שינוי יכול להשפיע במידה מסוימת על מהירות האתר, ועל כן גם על חוויית המשתמש, ואולי גם על המיקומים וההמרות. לכן, מומלץ לעקוב אחר מהירות האתר בקביעות, הן במחשב והן במכשירים ניידים, ולוודא שהשינויים שנעשו באתר אכן משפרים את ציוני המהירות של האתר.