גוגל הפיקו סדרת סרטוני הדרכה לקידום אתרים לסלולר. הסרטון הזה מתמקד בהנגשת האתר לגולשים מסמארטפונים ובשיפור חוויית המשתמש באמצעות כלים כמו גוגל אנליטיקס וגוגל וובמסטר טולס.
1. מה מחפשים במובייל לעומת דסקטופ? מחקר כוונות המשתמשים במובייל
כמה סיבות לאופטימיזציית האתר למובייל:
מלבד הגידול בגלישה באינטרנט דרך מכשירים ניידים (בעיקר סמארטפונים וטאבלטים), יש כמה הבדלים בין התנהגות גולשים במובייל בהשוואה לדסקטופ. למשל, רוב המשתמשים במובייל מצפים שאתרי האינטרנט ייטענו באותה מהירות כמו אתרי דסקטופ, אם לא מהר יותר.
עוד הבדל הוא בהתנהגות הקנייה באינטרנט: נראה שהגולשים במובייל להוטים יותר לסגור עסקאות. 55% מהצרכנים שמשתמשים בטלפון החכם לצורכי מחקר מתכוונים להשלים את הקנייה בתוך שעה, ו-83% מהם – באותו יום.
כדי לשפר את נגישות האתר למובייל, צריך קודם כל לגלות מהן הכוונות של המשתמש ובאמצעות הידע הזה לגבש את המדדים ולשפר את הזרימה של המשתמש.
פעולות שמתאימות לאתר מובייל:
- מתן תזכורות, התראות ופעולות שקשורות לדחיית מטלות (למשל תזכורת למועד אחרון לתשלום חשבון).
- עדכון מידע שמשתנה לעתים קרובות (למשל תוצאות משחקי ספורט).
- צפייה במידע פרטי – טלפונים ניידים נתפסים אישיים יותר ממחשבים וטאבלטים ואנשים יעדיפו לקרוא מיילים פרטיים בזמן העבודה בטלפון הנייד.
- כתובת, פרטי קשר ושעות פעילות של בתי עסק.
- מפות ודרכי הגעה.
- אמצעי תקשורת עם אחרים: דרך אימייל, רשתות חברתיות וכו'.
דרך אחת ללמוד על התנהגות הגולשים במובייל היא באמצעות שאילתות חיפוש, המייצגות משימות שהגולש מנסה להשלים. גוגל מציעים כמה קטגוריות למיון שאילתות החיפוש:
- שאילתות חיפוש אינפורמטיביות – ללמוד או לחקור נושא כלשהו.
- שאילתות שקשורות לעסקה – משקפות את רצונו של הגולש לבצע פעולה כמו קניית מוצר או הורדת קובץ.
- שאילתות שקשורות לניווט – כשהמחפש רוצה להגיע לדף ספציפי.
- אתרים של עסקים יכולים גם להוסיף קטגוריות של מילות מפתח הכוללות את שם המותג וכן שאילתות לוקאליות.
גוגל אנליטיקס לניתוח התנהגות גולשים בנייד
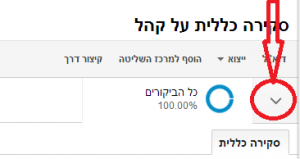
בגוגל אנליטיקס (קהל>סקירה כללית על קהל) יוצרים פלח חדש – תנועה בנייד.
בזרימת המבקרים אפשר לראות איך המבקרים מטלפון נייד מנווטים באתר.
אם הם עוזבים אחרי ביקור בעמוד הבית, אפשר לחשוב איך לייעל את עמוד הבית ולהפוך אותו לשימושי יותר עבור מבקרים מטלפון נייד.
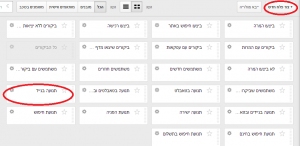
עוד כלי באנליטיקס שמאפשר ללמוד על כוונות המבקרים הוא החיפוש באתר (התנהגות>חיפוש באתר>מונחי חיפוש), המציג את מילות המפתח העיקריות שמבקרים חיפשו באתר. מהדו"ח אפשר ללמוד איך להתאים את תוכן האתר לחיפושי המשתמשים – להקל על איתור מונחי חיפוש פופולריים באתר, להשלים אוטומטית שאילתות חיפוש אוטומטיות או להפנות מבקרים ישירות לדף הראשי במקום להציג רשימת תוצאות.
בעזרת Analytics לדפי אתר (In-Page Analytics) בלשונית התנהגות אפשר לבדוק אם התוכן והניווט באתר עונים על כוונות המבקרים, והאם כדאי להבליט דפים פופולריים במיוחד. אפשר להשוות את מילות החיפוש באתר לדפי התוכן המובילים בביקורים בפלח בתנועה בנייד כדי לאשר את ההשערות לגבי התכנים הפופולריים באתר.
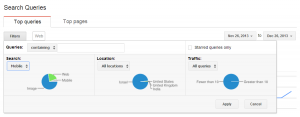
כדי להעמיק את ההבנה בכוונות המבקרים, בודקים את דו"ח שאילתות החיפוש בגוגל וובמסטר טולס (תנועת חיפוש>שאילתות חיפוש>מסננים>חיפוש>נייד).
גם כאן אפשר למיין את שאילתות החיפוש לקטגוריות כדי להבין טוב יותר את כוונות המבקרים: האם הם מחפשים מידע, מתכוונים לקנות מוצר או להשתמש בשירותים, האם הם מחפשים תוכן ממוקד גאוגרפית? אחר-כך אפשר לחקור יותר לעומק באמצעות מסננים נוספים, דפים מובילים, דירוג ממוצע ושיעורי הקלקה.
אפשרות נוספת היא לשאול את המבקרים עצמם, למשל באמצעות סקר שיופנה רק לגולשים מטלפונים ניידים. מומלץ שהשאלונים יהיו אופציונליים, לא חלון קופץ שמפריע לחוויית הגלישה של המבקרים.
2. התאמת המדדים – המרות ומיקרו-המרות באתרי מובייל
גם אם אחוז ההמרה נמוך יותר במובייל בהשוואה לדסקטופ, נמצא שחיפוש במובייל משפיע על החלטות הרכישה. מחקר של נילסן וגוגל הראה ש-93% מהנחקרים שהשתמשו בטלפון הנייד לצורכי מחקר המשיכו והשלימו את הקנייה.
כשממיינים את המדדים, כדאי להבחין בין קניות שהתחילו בדסקטופ לבין אלו שעירבו את הסמארטפון בתהליך. מודל ההתנהגות המסורתי של קונים באינטרנט כלל מחקר שנעשה בדסקטופ ואחר-כך קנייה בחנות המקוונת דרך אותו מחשב או קנייה בחנות הפיזית. עם הסמארטפון יש יותר וריאציות: מחקר במובייל וקנייה במובייל, מחקר במובייל וקנייה בחנות הפיזית, מחקר במובייל וקנייה דרך הדסקטופ או הטאבלט, מחקר בחנות הפיזית, השוואת מחירים דרך המובייל וקנייה בחנות מתחרה וכו'.
בגלל המעורבות של מכשיר הסמארטפון בתהליך הקנייה, אתרים מסחריים רבים עוקבים גם אחרי מיקרו-המרות: איתור סניף החנות, יצירת קשר טלפוני, לחיצה על המפה להכוונה, שיתוף וכו'.
המסקנה העיקרית מהחלק הזה היא שהתנהגות הגולשים במובייל וכוונותיהם שונות מאלו של הגולשים בדסקטופ, לכן אין להעתיק אוטומטית את המדדים, אלא לעקוב אחרי התנהגות הגולשים דרך המובייל וביצוע הפעולות האופייניות למשתמשים בטלפונים חכמים עד לשלב ההמרה. למשל, אם פעולה אופיינית למשתמשים במובייל היא להשיג את מספר הטלפון של בית עסק, אפשר למדוד אותה לפי מספר ההקלקות על מספר הטלפון.
3. שיפור אחוזי ההמרה באתר המובייל בחמישה שלבים:
- לעבור על הפעולות המצופות מגולש באתר הסלולרי (למשל: קניית מוצר, הורדת אפליקציה וכו'), שלב אחר שלב, ולהשתמש באותם טלפונים ניידים שהמבקרים באתר משתמשים בהם.
- לצמצם דפים לא חיוניים – לבדוק אם יש שלבים עודפים בדרך להמרה או למעורבות ולאחד או להסיר אותם.
- לחזק את הקשר בין ההפניות שמצביעות על התוכן (כותרות, קישורי עוגן) לתוכן עצמו – ליצור סרגלי ניווט וקריאות לפעולה אינטואיטיביות יותר.
- לתקן את הדפים שמצביעים על חוויית משתמש חלשה לפי המדדים – להתמקד במדדי ביצועים, שימושיות ותוכן.
- לצמצם את הפעולות שנדרשות מהמשתמש כדי להשלים המרה (להקליד, להקליק, להרחיב, לגלול, פעולות שמקשות במיוחד על גולשים מהסמארטפון). אפשר למשל להוסיף השלמה אוטומטית כדי לחסוך מהגולשים את פעולת ההקלדה, להשתמש באמצעי תשלום חיצוני כדי לקצר את תהליך הקנייה, לאפשר להזין סיסמה גלויה כשעולים קשיים בהרשמה, להבליט את השגיאות שמעכבות את ההרשמה.
לסיכום, תהליך העבודה המומלץ לאופטימיזציית אתר לסמארטפון בקצרה:
- ללמוד על התנהגות וכוונות המבקרים באתר מטלפונים חכמים באמצעות גוגל אנליטיקס, שאילתות חיפוש (וובמסטר טולס, חיפוש באתר), שאלונים.
- להתאים את המדדים וליצור מיקרו-המרות לפי הפעולות הנפוצות באתר הסלולרי.
- לשפר את תהליך הזרימה של המשתמש ולצמצם את הפעולות (הקלקות, גלילות) בדרך להשלמת משימה.