Accelerated Mobile Pages (AMP) הוא פרויקט קוד פתוח של גוגל שנועד לשפר את מהירות הגלישה במכשירים ניידים ואת חוויית המשתמש. הפרויקט הושק לראשונה באוקטובר 2015. בשלב הראשון השימוש ב-AMP נפתח רק ל-30 אתרי חדשות מרחבי העולם, ובהמשך התרחב גם לאתרים מסוגים שונים בהם אתרי קניות, בידור, תיירות, מתכונים וכדומה. בחודשים האחרונים גם נוספה תצוגה מקדימה לדפי AMP בתוצאות החיפוש של גוגל במובייל, והם מסומנים בתגית:
מה זה AMP?
כאמור, AMP הוא ראשי תיבות של Accelerated Mobile Pages, דפי מובייל מואצים בתרגום חופשי, והם בעצם דפי HTML רגילים המשתמשים בכמה כלים טכנולוגיים כדי לשפר את מהירות הטעינה שלהם. האופטימיזציה של הדפים נתמכת על ידי JavaScript, אפשר להתאים את העיצוב באמצעות CSS וכל הדפים נשמרים במטמון של גוגל.
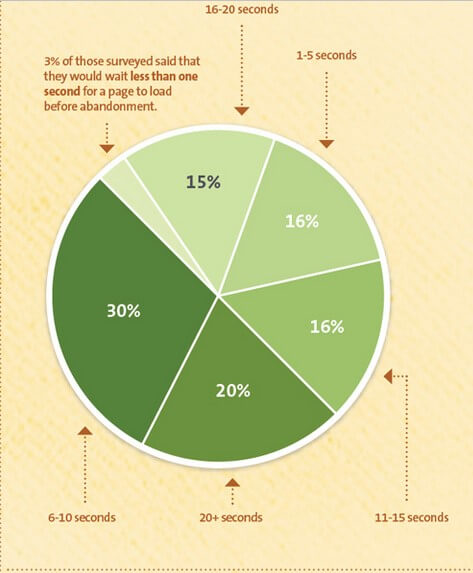
מחקרים מראים כי המשתמשים מגלים מעט סבלנות לאתרים אטיים, בעיקר במובייל. כ-40% מהמשתמשים יעזבו אתר אם זמן הטעינה שלו ארוך מ-3 שניות. לפי הערכות, כל שנייה של עיכוב בזמן הטעינה של האתר מורידה 7% בהמרות. כך לדוגמה, אם אתר קניות מרוויח 100,000$ ביום, עיכוב של שנייה עלול לעלות לו בהפסד של 2.5 מיליון דולר בשנה.
מקור: blog.kissmetrics.com/loading-time
לפי גוגל, זמן הטעינה החציוני של הדפים המואצים הוא 0.7 שניות, בערך הזמן שלוקח לאדם ממוצע למצמץ פעמיים. לשם השוואה, זמן הטעינה החציוני של דפים רגילים הוא 22.0 שניות – בערך הזמן שייקח למשתמש הממוצע לעזוב את האתר ולא לחזור אליו.
איך עובדים דפי AMP?
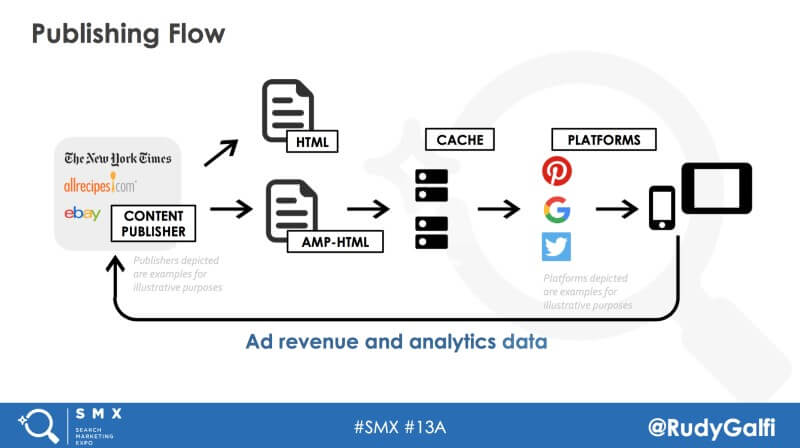
דרך הפעולה של דפי המובייל המואצים היא פשוטה למדי, אבל כדי שהדפים יעבדו יש לעמוד בכמה תנאים. התנאי העיקרי הוא שהדף יהיה תקף וניתן לגילוי. את תקיפות הדף אפשר לבדוק באמצעות הכלי: https://validator.ampproject.org. בנוסף, אם רוצים שהדף יופיע בתוצאות הקרוסלה של גוגל (Top Results), יש להגדיר את הנתונים באמצעות schema.org.
מערכות ניהול התוכן וורדפרס ודרופל השיקו תוספי AMP התומכים ביצירת גרסאות תואמות AMP לדפי האתר, ויכולים לחסוך זמן רב עבור המפתחים של האתר.
תמונה: searchengineland.com
האם כדאי להשתמש בדפי AMP?
כאמור, למהירות טעינת האתר יש השפעה רבה על התנהגות המבקרים, בעיקר במובייל, והם מצפים לאתר מהיר, קל לשימוש ומותאם למכשיר הנייד שברשותם. תוכן מותאם ל-AMP יכול לעזור למותגים לתפוס את הלקוחות הפוטנציאליים ב"מיקרו-רגעים" המאפיינים את הגלישה בסמארטפון, ולספק להם מענה מידי לצרכים רגעיים כמו "אני רוצה לקנות", "אני רוצה ללמוד", "אני רוצה לעשות" וכדומה. ככל שהשימוש ב-AMP מתרחב, כך קל יותר לספק מענה למשתמשים בכל טווח הרצונות שבמיקרו-רגעים. כדי לשמור על יתרון בשוק הקידום במובייל, מומלץ גם לעקוב אחר הביצועים של דפי ה-AMP.
מעקב אחר AMP ומדידה
את המעקב אחר הביצועים של דפי ה-AMP כדאי למקד בשלושה תחומים עיקריים:
– תנועה: מספר המשתמשים שצפו בתוכן לאחר שדפי ה-AMP הוטמעו באתר.
– מעורבות: מידת העניין שהתוכן עורר בקהל היעד. מדדים רלוונטיים לתחום זה יכולים להיות שיעור העזיבה, מספר דפים בביקור, שיתופים ברשתות חברתיות ומדדי התנהגות דומים.
– המרות: תדירות ההמרות וערכן הכספי; כמו כן, חשוב לעקוב אחר סוג המכשירים שמהם מגיעות ההמרות, מיקומם הפיזי של המשתמשים ולאיזו קטגוריית המיקרו-רגעים משתייכות ההמרות.
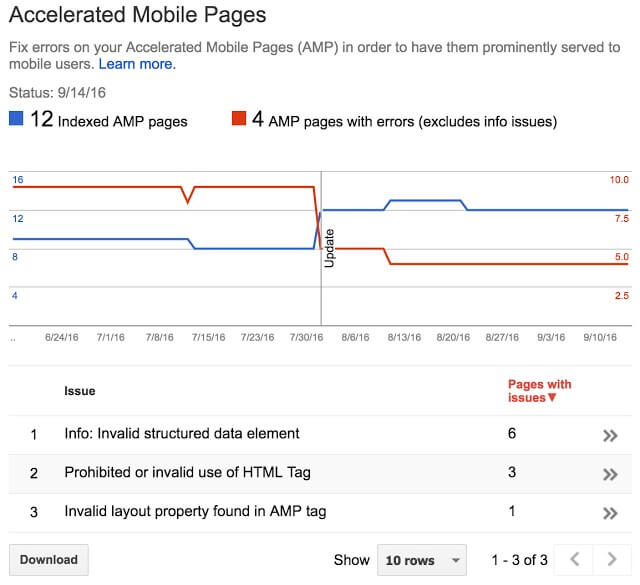
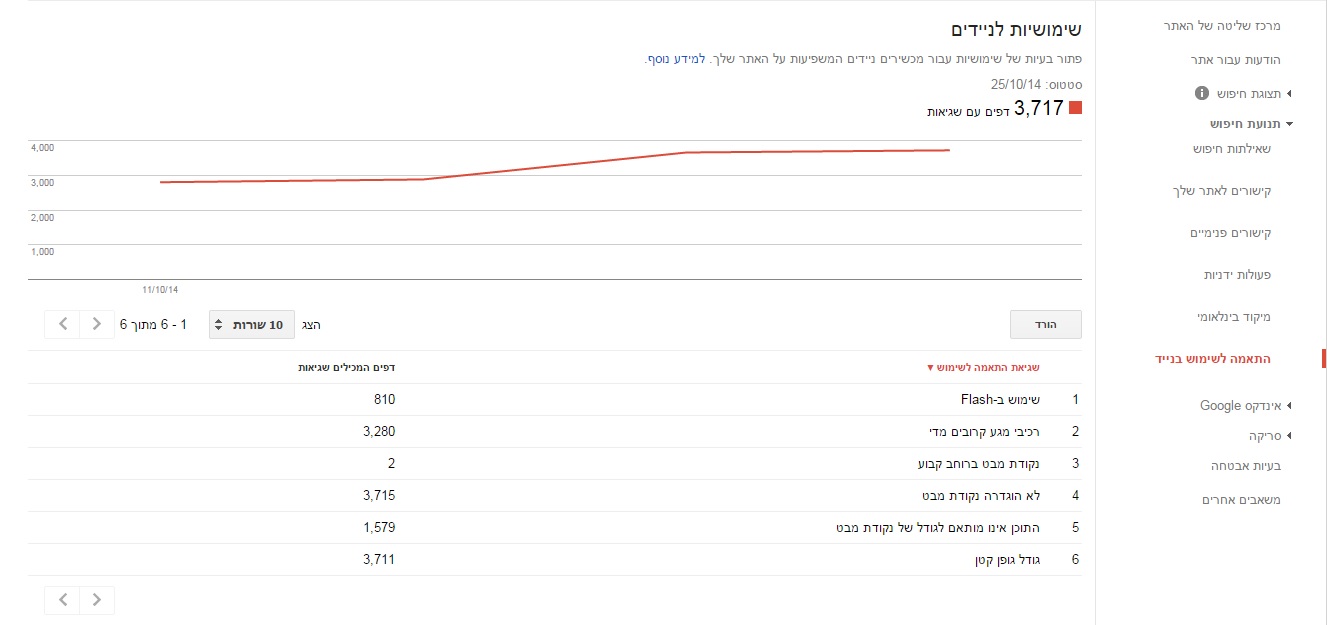
כלי ניהול האתרים של גוגל, Search Console, מציע כלי מעקב אחר האינדוקס של הדפים וסקירה של שגיאות.
בנוסף, באמצעות הדוח ניתוח חיפושים (Search Analytics) שב-Google Search Console אפשר גם לעקוב אחר הביצועים של דפי ה-AMP, ולראות אילו שאילתות חיפוש מציגות את דפי ה-AMP של האתר בתוצאות החיפוש, להשוות את המדדים (הקלקות, חשיפות, CTR, מיקומים) ביחס לדפים אחרים וכן לעקוב אחר השינויים בנראות של דפי ה-AMP לאורך זמן.
כמה דברים שצריך לדעת על הוספת AMP לאתר
לאחר ההודעה על הרחבת התמיכה בדפי AMP למגוון סוגי תוכן, גוגל שיתפו בכמה טיפים למי שרוצה להתאים את האתר ל-AMP עבורו או עבור אתרי הלקוחות.
-
1. לרוב הוספת AMP אינה כרוכה בעבודת פיתוח
אם האתר בנוי במערכת ניהול תוכן פופולרית כמו וורדפרס, אפשר להוסיף דפי AMP ולהריץ אותם בקלות באמצעות התקנת פלאגין. אבל אם האתר נבנה מאפס או שהוא משתמש בקוד HTML מותאם אישי, הוספת AMP תדרוש השקעת משאבי פיתוח נוספים.
2. לא כל האתרים מתאימים ל-AMP
AMP מתאים לתוכן סטטי מכל סוג, כולל חדשות, מתכונים, מועדי הקרנת סרטים, דפי מוצרים, ביקורות, סרטוני וידאו, בלוגים ועוד, אבל הוא פחות שימושי לאפליקציות בנות עמוד אחד הנשענות על תוכן דינמי או אינטראקטיבי כמו מפות, דואר אלקטרוני או רשתות חברתיות.
3. אין צורך להתאים את כל האתר ל-AMP
גוגל ממליצים להוסיף AMP באופן הדרגתי ולהתחיל מדפי תוכן סטטיים ופשוטים כמו מאמרים, דפי מוצרים ופוסטים בבלוג. אלו דפים שהמשתמשים מגיעים אליהם דרך תוצאות חיפוש, ושינוי כזה יכול להיטיב עם כל האתר. בגישה הזאת אפשר להשאיר את דף הבית ועוד דפים המשתמשים בפונקציות דינמיות מחוץ ל-AMP. למי שבונה אתר חדש המתוכנן להיות עשיר בתוכן, גוגל ממליצים לבנות אותו מראש כאתר AMP לפי ההנחיות.
4. הפרויקט הוא בקוד פתוח ועדיין מתפתח
המשמעות היא שאפשר להגיש בקשה ב-GitHub לתמיכה בפיצ'רים שאינם נתמכים בפורמט הנוכחי של AMP, ומפתחים גם יוכלו לעצב רכיבים בעצמם.
5. AMP לא ישפיע על המיקומים בגוגל
בין שלאתר יש או אין דפי AMP תקינים ותקפים, אין לכך כל השפעה על מיקומי האתר בתוצאות החיפוש בגוגל. ההבדל היחידי הוא שדפי אתר בעלי גרסת AMP יסומנו בתוצאות החיפוש באמצעות האייקון.
לסיכום, פרויקט ה-Accelerated Mobile Pages של גוגל נחשב לפרויקט מוצלח; קצב האימוץ שלו הוא גבוה והוא ממשיך להתפתח ולתמוך בעוד סוגי תכנים. בנוסף, הוא נחשב לידידותי למפתחים, קל לשימוש, וממלא צורך חשוב לטווח ארוך: מהירות.
למתחילים ב-AMP יש הסברים מפורטים באתר הרשמי של הפרויקט ampproject.org.