מה ההבדל בין HTML ל-HTML5 סמנטי?
אם יש לכם ידע כלשהו ב-HTML, אתם בוודאי יודעים שתגיות HTML משמשות (לרוב) כדי לארגן את תוכן דף האתר בצורה מובנית. למעשה, התגיות אומרות לדפדפן איך להציג את התוכן בדף האתר, אבל לא מעבר לזה: הם לא מספקים שום אינדיקציה לסוג התוכן שמופיע בדף או לתפקידו.
HTML5 סמנטי אמור לענות על החסרונות האלה באמצעות הגדרת תגיות ייחודיות שמטרתן להבהיר בצורה ברורה יותר מה התפקיד שהתוכן ממלא בדף. המידע הזה עוזר לרובוטי הסריקה של גוגל להבין טוב יותר את ההיררכיה הפנימית של תוכן הדף: מהו הנושא העיקרי, מה המשני, מה משמש לניווט וכן הלאה. במילים אחרות, הוספת HTML5 סמנטי לדף תעזור לגוגל (ולמנועי חיפוש אחרים) להבין את החשיבות של חלקי התוכן ביחס לאחרים.
מה החשיבות של HTML5 סמנטי?
שיפור נגישות האתר: משתמשים רואים יכולים לזהות גם במבט מהיר מהי הכותרת הראשית, מהו התפריט ובאופן כללי מהי מערכת היחסים בין חלקי הדף (יש לקוות לפחות), אבל עיוורים ולקויי ראייה הנעזרים בקוראי מסך תלויים בתגיות הסמנטיות כדי להבין את ההיררכיה הפנימית של הדף.
קידום האתר בגוגל: גם רובוטי הסריקה של גוגל הם לקויי ראייה במובן מסוים. הם עיוורים לסימנים ויזואליים והם זקוקים לעזרה כדי להבין מהי הכותרת הראשית, מהי הכותרת המשנית, מה מתואר בתמונה, ואיפה תפריט הניווט. יותר מכך, סימון ברור של ההיררכיה של התוכן תעזור למנועי החיפוש להבין את תוכן הדף ולשייך אותו לתוצאות החיפוש הרלוונטיות.
HTML5 לבד אמנם לא יחולל פלאים בקידום האתר בגוגל, אבל בשילוב עם שאר ההיבטים (הטכניים, התוכניים והאחרים), הוא יכול לשפר את ההבנה של גוגל את תוכן הדף או האתר ולהשתלב בתהליך הקידום. וככל שמנוע החיפוש של גוגל מתקדם לכיוון של חיפוש סמנטי והבנה של הקשר וכוונת המחפש, כך תגדל החשיבות של תקשורת ברורה ועקבית עם מנועי החיפוש.
התגיות החשובות לHTML5 סמנטי
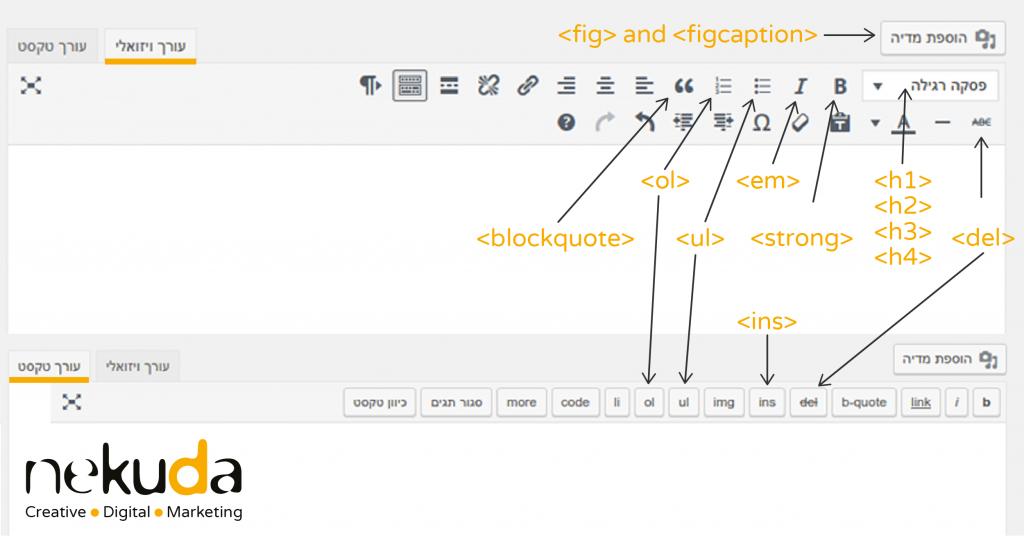
כותרות פנימיות (Headings): H1–H6
התגיות H1, H2 וכו' אינן זרות לכל מי שעוסק בתוכן ובקידום אתרים. תגית H1 מצביעה על הכותרת הראשית של הדף, ובעצם מתארת את הנושא העיקרי, והתגיות האחרות – H2 ומטה – עוזרות לחלק את הדף לתתי-נושאים ולתתי-תתי-נושאים. לפיכך, כל תגית H2 מצביעה על נושא משני, וכל תגית H3 היא תת-נושא של אותו נושא משני, וכן הלאה (לרוב עד H4; השימוש בתגיות H5 ו-H6 הוא נדיר למדי).
לתגיות הכותרות יש חשיבות רבה ב-SEO מכיוון שהן עוזרות לזהות את נושאי המשנה של התוכן, את חשיבותם היחסית ואת מערכת היחסים ביניהם. כלומר, הן עוזרות להעביר הרבה מאוד מידע סמנטי, לכן חשוב להשקיע זמן כדי לסמן אותן כמו שצריך.
אתרים רבים מתעלמים מהתפקיד הסמנטי של תגיות הכותרת, והם, למשל, מוותרים על תגית H2 ומדלגים ישירות מ-H1 ל-H3, מוותרים על תגית H1 או מכפילים אותה, מסיבות אסתטיות, חוסר תשומת לב או ניסיון לתמרן את תוצאות החיפוש של גוגל. אף אחת מהפעולות האלה אינה מומלצת, ורצוי להשתמש בתגיות כדי לייצג במדויק את מבנה הדף, ולהיעזר ב-CSS כדי לשלוט בהיבטים הוויזואליים של הטקסט.
חשוב לציין שגודל הכותרות, צבען ומיקומן ביחס לטקסט אינם רלוונטיים למשמעות הסמנטית של התגיות.
תגית Strong
התגית <strong> משמשת לציון החשיבות של מילה או מספר מילים בטקסט (ולא לסימון כותרת!).
ישנם מקדמי אתרים שנוהגים לסמן את התגית כדי להדגיש את מילות המפתח, אבל זו אינה טכניקה מומלצת. שימוש יתר בתגית גם מחלישה את ההשפעה וגם מפעילה את גלאי הספאם.
תגית EM
אם צריך לקרוא בהטעמה מילה כלשהי או מספר מילים כדי להבין טוב יותר את נושא המשפט או להדגיש חלקים ממנו, אז יש להשתמש בתגית <em>. לדוגמה, אם תקראו את המשפט הזה בקול רם, תצטרכו לשים את הדגש על המילה "הזה". התיוג הזה ישפיע על הדרך שקורא המסך יעביר את תוכן המשפט למשתמשים לקויי ראייה, והוא פחות משנה לרובוט הסריקה של גוגל.
תגית MARK
התגית משמשת להדגיש מילה או מילים כלשהן בהקשר לפעילות המשתמש או להקשר מסוים. למשל, אם משתמש חיפש מילה מסוימת בתיבת החיפוש של האתר, אותה מילת חיפוש תופיע בתוצאות מודגשת באמצעות התגית <mark>.
תגית DEL ו-INS
תגיות אלו משמשות לציין עדכונים ושינויים בטקסט: DEL לסימון חלקי טקסט שנמחקו ו-INS לסימון חלקים שנוספו. לדוגמה:
גוגל הכחישו אישרו שהיה עדכון אלגוריתם
גוגל <del>הכחישו</del> <ins>אישרו</ins> שהיה עדכון אלגוריתם
תגית ABBR
התגית ABBR משמשת לציון קיצורים או ראשי תיבות והיא אינה נפוצה במיוחד. אף על פי כן, כדי להימנע מאי-הבנות, כדאי להשתמש בה כדי לעטוף קיצורים או ראשי תיבות (בעיקר כאלה שיש להם יותר ממשמעות אחת).
תגית CITE
ב-HTML5 התגית הזו משמשת לציין שם של אדם או כותרת של יצירה כלשהי (ספר, עיתון, שיר, סרט, משחק מחשב וכו').
תגית BLOCKQUOTE או Q
התגית <blockquote> משמשת לסמן ציטוט, לרוב ארוך, בתוך טקסט, ורצוי לשלב אותה עם התגית <cite> כדי לציין את מקור הציטוט. עבור ציטוטים קצרים אפשר להשתמש בתגית <q>. מנועי החיפוש לרוב יקיפו את הציטוטים במרכאות.
תגיות OL ו-UL
התגיות <ol> ו-<ul> משמשות לסימון רשימות (ממוספרות או עם תבליטים בהתאמה), ואף על פי שהן אינן סמנטיות באופן מובהק יש להן חשיבות רבה מכיוון שהן עוזרות לגוגל להבין את התוכן, בייחוד אם מדובר בתוכן מסוג רשימה או מדריך הבנוי משלבים.
תגיות B, I, U
גם לתגיות האלה יש משמעות סמנטית, אבל אין להן כל תועלת מבחינת SEO.
<b>: משמשת להבליט טקסט בלי לייחס לו חשיבות רבה, למשל הדגשת שם המוצר בביקורת שנכתבת עליו. בדומה לתגית <strong>, סימון מילות המפתח באמצעות התגית <b> אינה תורמת לקידום.
<i>: דרך נוספת להבליט מילה או מספר מילים בטקסט, למשל כדי לציין מונח טכני או לועזי, לציין טון שונה או דובר אחר, וגם היא חסרת תועלת מבחינת SEO. בעברית תקנית לא נהטג לסמן טקסט כ-Italic, ואם רוצים להדגיש טקסט באמצעים אחרים מלבד הדגשה (bold), אפשר להחליף גופן.
<u>: את התגית הזו מומלץ לייחד לסימון קישורים.
לסיכום, שימוש נכון ב-HTML5 סמנטי הוא כבר רכיב חשוב בקידום האתר ובהנגשתו, הן לרובוטי סריקה והן לבעלי מוגבלויות, והוא צפוי להיות חשוב עוד יותר ככל שגוגל (ומנועי חיפוש אחרים) משכללים את היכולות הסמנטיות שלהם.